-
ПРОДУКТЫ
-
Мыши
-
Серия Krypton
- Криптон 660
- Krypton 770
- Krypton 750
- Krypton 700 G2
- Krypton 555
- Krypton 550
- Krypton 510
- Krypton 290
- Krypton 220
- Krypton 200
- Krypton 150
-
Серия Xenon
- Xenon 800
- Xenon 770
- Xenon 220 G2
-
Серия Zircon
- Циркон XIII
- Циркон 660
- Zircon 660 PRO
- Zircon 550
- Zircon 500
- Zircon 330
-
-
Клавиатуры
-
СЕРИЯ RX
- RX85 RGB
-
СЕРИЯ Thor
-
ИГРОВАЯ КЛАВИАТУРА GENESIS THOR 300 TKL RU РАСКЛАДКА БЕЛАЯ ПОДСВЕТКА МЕХАНИЧЕСКАЯ КРАСНЫЙ ПЕРЕКЛЮЧАТЕЛЬ
 ИГРОВАЯ КЛАВИАТУРА GENESIS THOR 300 TKL RU РАСКЛАДКА БЕЛАЯ ПОДСВЕТКА МЕХАНИЧЕСКАЯ КРАСНЫЙ ПЕРЕКЛЮЧАТЕЛЬКЛАВИАТУРА ДЛЯ ГЕЙМЕРА
ИГРОВАЯ КЛАВИАТУРА GENESIS THOR 300 TKL RU РАСКЛАДКА БЕЛАЯ ПОДСВЕТКА МЕХАНИЧЕСКАЯ КРАСНЫЙ ПЕРЕКЛЮЧАТЕЛЬКЛАВИАТУРА ДЛЯ ГЕЙМЕРА - Thor 660 GATERON RED
- Thor 660 G2
- Thor 420 RGB
- Thor 404 TKL KAILH
- Thor 401 RGB
- Thor 400 RGB
- Thor 380 RGB
- Thor 303 TKL
- Thor 303
- Thor 300 TKL
- Thor 300 RGB Limited US/RU
- Thor 300 RGB
- Thor 300
- Thor 230 TKL Wireless
- Thor 230 TKL Lite
- Thor 230 TKL
- Thor 210 RGB
- Thor 100 RGB
-
СЕРИЯ LITH
- Lith 400 RGB
-
СЕРИЯ Rhod
- Rhod 500 RGB
- Rhod 420 RGB
- Rhod 410
- Rhod 400 RGB
- Rhod 350 RGB
- Rhod 300 RGB
- Rhod 110
-
СЕРИЯ Cobalt
- Cobalt 330 RGB
-
- Аксессуары для клавиатуры
-
Коврики для мыши
-
Серия Boron
- Boron 500 XXL RGB
-
Серия Carbon
- Carbon 700 XL Cordura®
- Carbon 700 MAXI Cordura®
- Carbon 500 XL LOGO
- Carbon 500 Ultra Wave
- Carbon 500 Ultra Blaze
- Carbon 500 S LOGO
- Carbon 500 Maxi WOWS Błyskawica
- Carbon 500 MAXI WOWS Armada
- Carbon 500 MAXI LOGO
- Carbon 500 MAXI LAVA G2
- Carbon 500 MAXI FLASH G2
- Carbon 500 M WOWS Błyskawica
- Carbon 500 M WOWS Armada
- Carbon 500 M STEEL G2
- Carbon 500 M LOGO
- Carbon 500 M FIRE G2
- Carbon 500 M FIRE
- Carbon 500 L RISE
- Carbon 500 L LOGO
- Carbon 400 XXL LOGO
- Carbon 400 M LOGO
-
Серия Polon
- Polon 200 XL
- Polon 200 L
-
-
Гарнитуры
-
Серия Selen
- Selen 400
-
Серия Radon
- Radon 800
- Radon 720
- Radon 610
- Radon 300
- Radon 210
-
Серия Toron
- Toron EP02
- Toron EP01
- Toron 531
- Toron 301
-
Серия Argon
- Аргон 200
- Argon 600
- Argon 400
- Argon 120
- Argon 110
- Argon 100
-
Серия Neon
- Neon 764
- Neon 613
- Neon 360
- Neon 350
- Neon 200 RGB
-
АКСЕССУАРЫ ДЛЯ НАУШНИКОВ
- Тулий 100
-
- Динамики
-
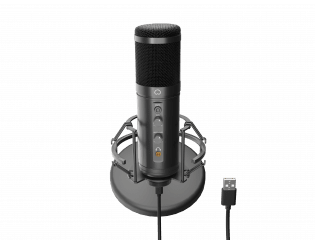
Микрофоны
-
Серия Radium
- Radium 600 G2
- Radium 400 G2
- Radium 400
- Radium 350D
- Radium 300 XLR
- Radium 200
- Radium 100
-
МИКРОФОННЫЕ КРОНШТЕЙНЫ
- Тулий 700
- Тулий 500
- Thulium 350D
-
-
Контроллеры
-
Серия Seaborg
- Seaborg 400
- Seaborg 350
-
Серия Mangan
- Mangan PV65
- Mangan PV58
- Mangan P65
- Mangan P58
- Mangan 400 WIRELESS
- Mangan 300 WIRED
- Mangan 200
-
-
Корпуса для ПК
-
Серия Diaxid
- Diaxid 605F
- Diaxid 605 ARGB
-
Серия Irid
- Irid 505F
- Irid 505 V2 ARGB
- Irid 505 V2
- Irid 503 V2
- Irid 503 ARGB V2
- Irid 503 ARGB LITE White
-
Аксессуары
- S.HUB ДЛЯ GENESIS IRID ARGB
-
- Игровые столы
-
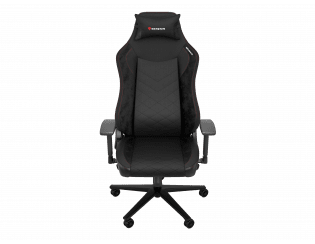
Игровые стулья
-
Серия AStat
- Astat 700 G2
- Astat 700 G1
- Astat 200 G2
-
Серия Trit
- Trit 600 RGB
- Trit 500 RGB
-
Серия Nitro
- Nitro 950
- Nitro 890 G2
- Nitro 770
- Nitro 720
- Nitro 710
- Nitro 650
- Nitro 560
- Nitro 550 G2
- Nitro 550
- Nitro 440 G2
- Nitro 330
-
Коврики под игровые кресла
- Tellur 500 MoC
- Tellur 400 SQUARE HUD
- Tellur 400 ROUND LAVA
- Tellur 400 OCTAGON LOGO
- Tellur 300 GEAR
-
- Рюкзаки
-
Аксессуары
-
Адаптеры для консолей
- Tin 200
-
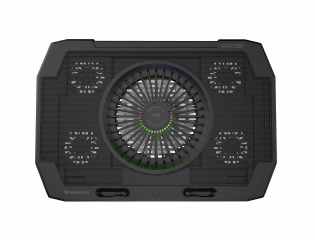
Охлаждающие подставки
- Oxid 850
- Oxid 550
- Oxid 450
- Oxid 260
-
Держатели провода мыши
- Vanad 500
- Vanad 300
- Vanad 200
-
Вентиляторы для ПК
- Oxal 120 ARGB 3-pack
- Oxal 120 ARGB
-
Термопасты
- Silicon 900
- Silicon 900
- Silicon 851
- Silicon 850
- Silicon 801
- Silicon 701
-
Другое
- Олово 305
- Олово 300
- Кабель VR USB-C/USB-A M/M 5M
- Кабель VR USB-C/USB-A M/M 3M
- Кабель VR USB-C M/M 5M
- КАБЕЛЬ HDMI 8K, СОВМЕСТИМЫЙ С XSX
- VR-кабель USB-C M/M 3M
- IPA 100
- HDMI 8K CABLE COMPATIBLE WITH PS5
-
-
Аксессуары Team Genesis
-
ДРЕССЫ
- Футболка Holo
- Толстовка Holo
-
Рюкзак-мешок
- Bag G2
-
ДРУГОЕ
- Smycz do kluczy
- OPASKA SILIKONOWA GENESIS
- Ceres
-
-
Розетка
-
Мыши
- #GENESISGAMING
- ПОДДЕРЖКА
- Связаться с
Helium 100BT RGB
Helium 100 BT - это колонки, разработанные с учетом потребностей геймеров. Благодаря компактным размерам они не занимают много места на вашем столе, а используемые новейшие звуковые технологии позволяют добиться красивого, захватывающего звука, подсвеченного миллионами цветов. С Helium 100BT вы почувствуете себя в игре.




Ищете недорогие колонки, позволяющие воспроизводить музыку полностью без проводов? Встречайте Genesis Helium 100 BT с модулем подключения BT, который позволит вам подключиться к любому устройству, например смартфону или планшету. Забудьте о лишних проводах - отныне слушать музыку станет еще проще.


Genesis Helium 100 BT - это колонки, которые еще больше украсят ваше рабочее место. Благодаря дополнительной подсветке эта модель идеально впишется в любое пространство. Как в офисе, так и в игровом пространстве.
Вам не придется беспокоиться о дополнительном тяжелом блоке питания. Вы получите питание от Genesis Helium 100 BT с помощью кабеля с разъемом USB-A. Все, что вам нужно сделать, - это подключить его к компьютеру. Это не только быстро, но и удобно. Более того, отсутствие дополнительного блока питания - это преимущество свободной розетки, в которую можно подключить все, что угодно.
|
Руководства пользователя
|
|
|
NCS-1635 User Manual
|
Скачать |